●*폰트 속성 : 글자와 관련된 스타일 속성.
1.font-size 속성
-글자의 크기를 지정하는 스타일 속성. 참고) h1태그:32px, p태그:16px
2.font-family 속성
-폰트를 지정하는 스타일 속성
-일반적으로 한 단어로 이루어진 폰트는 따옴표를 사용하지 않음. 하지만 두 단어 이상으로
이루어진 단어는 따옴표를 반드시 적용.
3. font-style 속성
-폰트의 기울기 지정하는 스타일 속성. - 키워드 : italic 등
4. font-weight 속성
-폰트의 두께를 지정하는 스타일 속성
-키워드: 700/800/900/bold...
-일반 폰트 두께 : 400, 두꺼운 폰트 두께:700
-두께를 지원하지 않는 폰트는 font-weight 속성을 사용해 두께를 조절할 수 없다.
5. line-height 속성
-글자의 높이를 지정, 글자를 수직 중앙 정렬할 때 사용
6.text-align 속성 : 글자의 정렬과 관련된 스타일 속성.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>18_Font.html</title>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Hi+Melody&display=swap" rel="stylesheet">
<style type = "text/css">
.font_arial{ font-family: Arial, sans-serif;}
.font_roman{ font-family: 'Times New Roman', serif;}
.font_gulim{font-family: 굴림;}
.font_verdana{font-family: Verdana; font-size: 200%; font-style: italic; font-weight: bold;}
#box{ width:500px; height:200px; border:1px solid black; font-size:150%; font-weight: bold; line-height:200px; text-align:center; margin: 0 auto;}
/* line-height 값을 텍스트를 둘러싼 태그의 세로 크기와 똑같이 맞추면 세로 가운데로 위치합니다. 그보다 더 작으면 위로, 더 크면 아래로 위치합니다. */
.font_google{font-family :'Hi Melody', cursive; font-size:200%;}
</style>
</head>
<body>
<h1 class = "font_arial">Lorem ipsum</h1>
<h1 class = "font_roman">Lorem ipsum</h1>
<h1 class = "font_gulim">Lorem ipsum</h1>
<p class = "font_verdana">Lorem ipsum</p>
<p class = "font_google">구글 폰트 실습</p>
<div id = "box">text-align & line-height</div>
</body>
</html>-> Google font 검색해서 폰트 이용가능
->다만 해당 폰트 링크를 복사해서 title과 style 사이에 붙여넣기를 꼭 해줘야합니다.
->font-family로 폰트를 지정할 수 있으며, 여러개의 폰트를 써놓고 첫번째 폰트가 없으면 자동으로 두번째...폰트를 적용합니다.
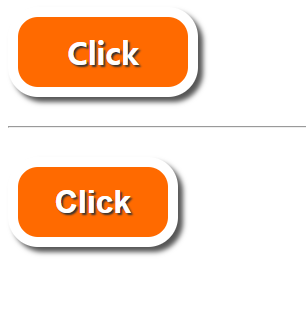
● CSS를 이용하여 Button 아이콘 만들기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>19_ButtonByCss.html</title>
<style type = "text/css">
.button{width:170px; height:70px; background:#FF6A00; text-align:center; line-height:70px;font-size:200%; border: 10px solid white; box-shadow: 5px 5px 5px #555555; border-radius: 30px; text-shadow: 2px 2px 2px #333333; }
a{text-decoration:none; color:white; font-weight:bold;}
/* box-shadow: 5px 5px 5px #555555 오른쪽 아래로 5px씩 번짐 정도 5px 정도의 그림자를 회색계열로 표시
text-decoration:none -> 밑줄 등의 스타일을 없앱니다. 주로 앵커태그 밑줄 없앨 때 많이 사용합니다.
*/
input[type=button]{width:170px; height:90px; background:#FF6A00; text-align:center; font-size:200%; border: 10px solid white; box-shadow: 5px 5px 5px #555555; border-radius: 30px; text-shadow: 2px 2px 2px #333333; color:white; font-weight:bold;}
</style>
</head>
<body>
<!-- css로 버튼 생성-->
<div class = "button"><a href = "#">Click</a></div>
<br/><hr/><br/>
<input type="button" value="Click"/>
</body>
</html>-> 앵커태그가 있는 텍스트는 text-decoration:none; 으로 밑줄을 없앱니다.
-> button은 직접 일반 클래스를 만들어서 스타일을 적용할 수도 있지만, input[type = button]으로 버튼 모양을
생성할 수도 있습니다.

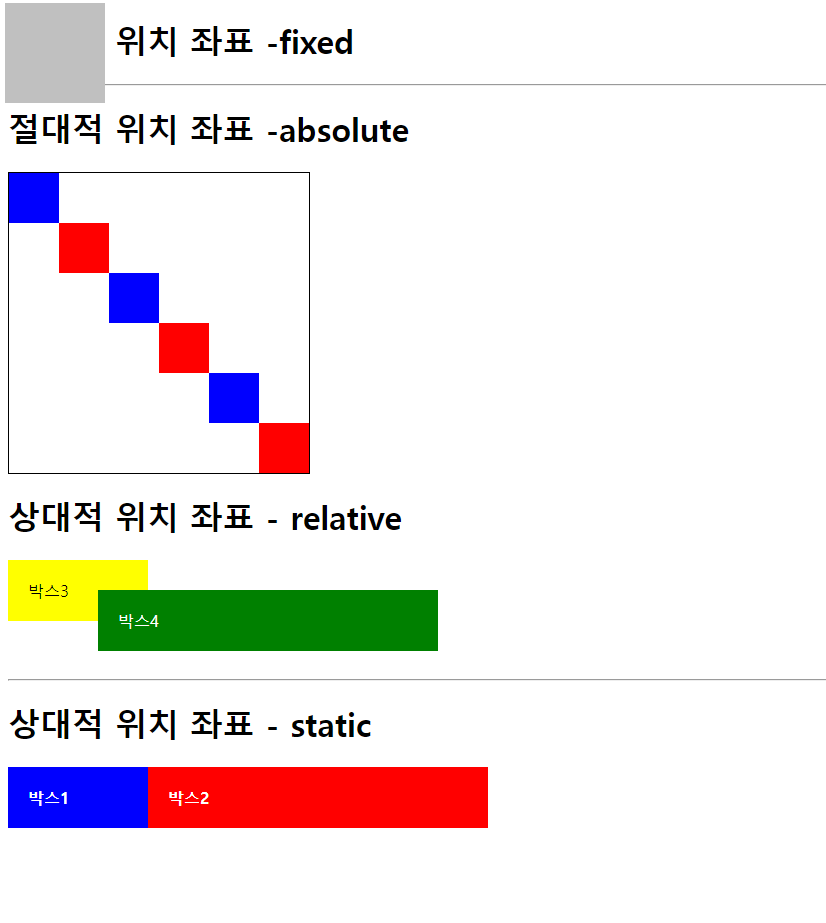
●position 속성 : 웹 문서 안의 요소들을 자유자재로 배치해주는 속성(양/음수 모두 사용 가능)
-HTML 태그의 위치 설정 방법을 변경할 때 사용
-상대적 위치 좌표 사용시 키워드
. static : 요소를 문서의 흐름에 맞추어 배치
(top/right/bottom/left 이용 배치 변경 불가). float 속성을 이용해 좌우로 배치할 수 있음
. relative : 현재 위치를 기준으로 위치지정. 이전 요소에 자연스럽게 연결해 배치
(top/right/bottom/left)를 사용해 위치를 지정할 수 있음.
-절대적 위치 좌표 사용시 키워드
. absolute : body 또는 컨테이닝 박스를 기준으로 위치를 지정할 수 있음. 원하는 위치를 정해 배치.
요소를 감싸는 <div>태그(컨테이닝 박스)를 만들고 position을 relative로 지정해놓고 사용해야됨.
. fixed : 스크린을 기준으로 위치 고정. 지정한 위치에 고정해 배치. 화면에서 요소가 잘릴 수도 있음.
스크롤 시에도 위치가 이동하지 않습니다.
* z-index 속성 : default 값 : auto
- HTML 페이지의 뒤에 입력한 태그가 상위에 위치하는 순서를 변경시 사용.
-position 속성인 relative, absolute가 적용된 상태에서 적용해야됨.
*overflow 속성
-내부의 요소가 부모의 범위를 벗어날 때 어떻게 처리할지 지정하는 속성.
. hidden : 영역을 벗어나는 부분을 보이지 않게 만듦.
. scroll : 영역을 벗어나는 부분을 스크롤로 만듦.
. auto : 영역을 벗어날 때 스크롤바 생기고, 벗어나지 않을 때 스크롤바 숨겨짐.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>20_Position.html</title>
<style type = "text/css">
.box1{width:100px; background:blue; padding:20px; color:white; font-weight:bold; float:left;}
/* static : 별도의 position 속성지정없이 사용하면 static으로 인식되어 사용됩니다*/
.box2{width:300px; background:red; padding:20px; color:white; font-weight:bold; float:left;/* left:-20px; top:30px;*/}
/* static은 left 또는 top으로 조정이 되지 않고 있습니다.*/
.temp{clear:both; height:50px;}
/* clear:both; -> float:left 또는 float:right 를 해제하는 CSS*/
.box3{width:100px; background: yellow; padding: 20px; float:left;}
.box4{position:relative; width: 300px; background: green; padding:20px; float:left; color:white; left:-50px; top:30px;}
#wrap{position:relative; width: 300px; height:300px; border:1px solid black; background:white; overflow:hidden;}
.box5{position: absolute; width:50px; height:50px;}
#abs1{background : blue; left:0; top:0;}
#abs2{background : red;left:50px; top:50px;}
#abs3{background : blue;left:100px; top:100px;}
#abs4{background : red;left:150px; top:150px;}
#abs5{background : blue;left:200px; top:200px;}
#abs6{background : red;left:250px; top:250px;}
#abs7{background : blue;left:300px; top:300px;}
/* id가 abs1~ abs7인 div들은 position:absolute 일때, 초기좌표값은 left좌표:0, top좌표:0인 상태로 설정됩니다.
별도로 left값, top값을 지정하면 해당 위치로 이동합니다. 이때 좌표의 기준은 그들을 감싸고 있는 id - wrap div 태그입니다.
wrap div의 왼쪽 경계가 left 0 위치, 위쪽 경계가 top 0위치 입니다. */
/* position : absolute를 사용하기 위해서는 그들을 감싸고 있는 div가 반드시 relative position이여야 합니다.
만약 그렇지 않다면 그의 상위div, 또는 최종 body 태그가 기준으로 바뀝니다. */
#fixed{position:fixed; top:5px; left:5px; width:100px; height:100px; background: silver; z-index:10;}
/* z-index : 10; 다른 어떤 div보다 위에 있게 하려고 높은 인덱스 값을 지정합니다.*/
</style>
</head>
<body>
<h1>절대적 위치 좌표 -fixed</h1>
<div id = "fixed"></div>
<hr/>
<h1>절대적 위치 좌표 -absolute</h1>
<div id = "wrap">
<div id = "abs1" class="box5"></div>
<div id = "abs2" class="box5"></div>
<div id = "abs3" class="box5"></div>
<div id = "abs4" class="box5"></div>
<div id = "abs5" class="box5"></div>
<div id = "abs6" class="box5"></div>
<div id = "abs7" class="box5"></div>
</div>
<h1>상대적 위치 좌표 - relative</h1>
<div class="box3">박스3</div>
<div class="box4">박스4</div>
<div class = "temp"></div><hr/>
<h1>상대적 위치 좌표 - static</h1>
<div class = "box1">박스1</div>
<div class = "box2">박스2</div>
</body>
</html>
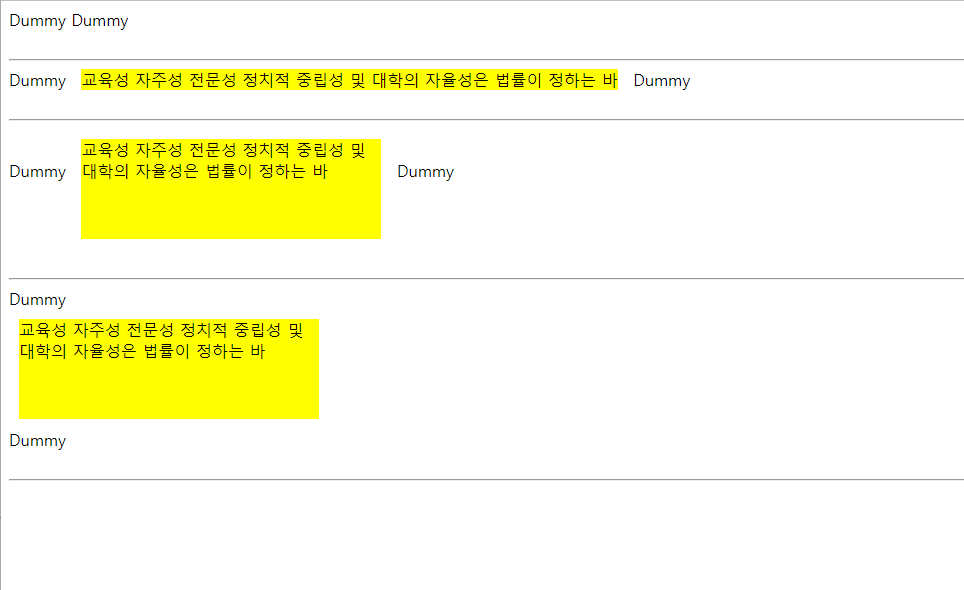
●Display
display : none; 화면에서 사라집니다. 자리도 없어집니다.
display : inline; div에 display:inline; 가 적용되면 width, height 가 적용되지 않고, span처럼 작동합니다.
display : inline-block;inline 에서 width, height만 살려내어 표시합니다.
display : block; display:block 원래 div가 block이므로 변화가 없습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>21_Display.html</title>
<style type = "text/css">
.box{background-color:yellow; width:300px; height:100px; margin:10px;}
#box1{display : none;} /*화면에서 사라집니다. 자리도 없어집니다.*/
#box2{display : inline;} /* div에 display:inline; 가 적용되면 width, height 가 적용되지 않고, span처럼 작동합니다.*/
#box3{display : inline-block;}/* inline 에서 width, height만 살려내어 표시합니다.*/
#box4{display : block;}/* display:block 원래 div가 block이므로 변화가 없습니다.*/
</style>
</head>
<body>
<span>Dummy</span>
<div id="box1" class = "box">
<span>교육성 자주성 전문성 정치적 중립성 및 대학의 자율성은 법률이 정하는 바</span></div>
<span>Dummy</span>
<br/><br/><hr/>
<span>Dummy</span>
<div id="box2" class = "box">
<span>교육성 자주성 전문성 정치적 중립성 및 대학의 자율성은 법률이 정하는 바</span></div>
<span>Dummy</span>
<br/><br/><hr/>
<span>Dummy</span>
<div id="box3" class = "box">
<span>교육성 자주성 전문성 정치적 중립성 및 대학의 자율성은 법률이 정하는 바</span></div>
<span>Dummy</span>
<br/><br/><hr/>
<span>Dummy</span>
<div id="box4" class = "box">
<span>교육성 자주성 전문성 정치적 중립성 및 대학의 자율성은 법률이 정하는 바</span></div>
<span>Dummy</span>
<br/><br/><hr/>
</body>
</html>
●Visibility
visibility : collapse; /* collapse 가 테이블에 적용되면, 블럭형식만 남고 공간은 없어집니다.*/
display : none; 태그까지 화면에서 제거
visibility : hidden;/* 태그가 화면에 보이지 않을 뿐 블럭형식이 동작됩니다. 공간은 그대로 남아있음 */
visibility : collapse;/* collapse가 일반 태그에 적용되면, hidden과 같이 적용 */
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>22_Visibility.html</title>
<style type = "text/css">
.box{background-color:yellow; width:300px; height:50px; margin:10px;}
table{visibility : collapse;} /* collapse 가 테이블에 적용되면, 블럭형식만 남고 공간은 없어집니다.*/
#box1{display:none;} /* 태그까지 화면에서 제거 */
#box2{visibility : hidden;}/* 태그가 화면에 보이지 않을 뿐 블럭형식이 동작됩니다. 공간은 그대로 남아있음 */
#box3{visibility : collapse;}/* collapse가 일반 태그에 적용되면, hidden과 같이 적용 */
</style>
</head>
<body>
<span>Dummy</span>
<table border = "1">
<tr><td>Test1</td><td>Test2</td></tr>
<tr><td>Test3</td><td>Test4</td></tr>
</table>
<span>Dummy</span><br/><br/><hr/>
<span>Dummy</span>
<div id="box1" class = "box">
<span>교육성 자주성 전문성 정치적 중립성 및 대학의 자율성은 법률이 정하는 바</span></div>
<span>Dummy</span>
<br/><br/><hr/>
<span>Dummy</span>
<div id="box2" class = "box">
<span>교육성 자주성 전문성 정치적 중립성 및 대학의 자율성은 법률이 정하는 바</span></div>
<span>Dummy</span>
<br/><br/><hr/>
<span>Dummy</span>
<div id="box3" class = "box">
<span>교육성 자주성 전문성 정치적 중립성 및 대학의 자율성은 법률이 정하는 바</span></div>
<span>Dummy</span>
<br/><br/><hr/>
</body>
</html>
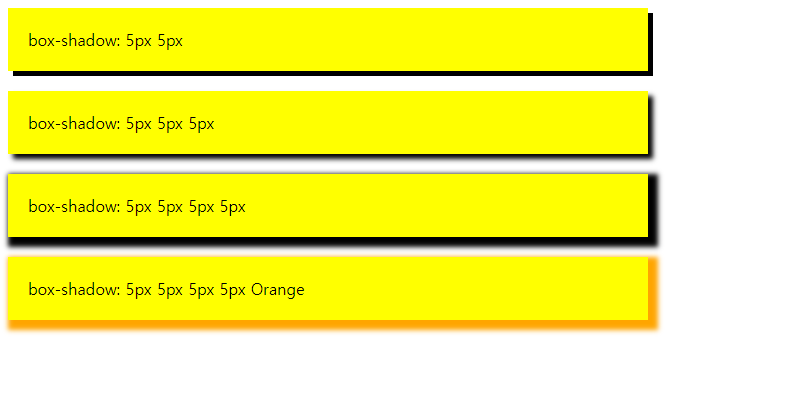
●Shadow
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>23_Shadow.html</title>
<style = "text/css">
div{width:600px; margin-bottom: 20px; padding: 5px 20px; background-color: yellow;}
.a{box-shadow: 5px 5px;}
/* 첫번째와 두번째 요소는 좌우 상하 그림자 크기, 첫번째요소 좌우, 두번째 요소 상하,
첫번째 요소의 양수는 오른쪽 / 음수는 왼쪽,
두번째요소 양수는 아래쪽 / 음수는 위쪽으로 그림자를 표시합니다.*/
.b{box-shadow: 5px 5px 5px;}
/*세번째 요소는 번짐 정도 */
.c{box-shadow: 5px 5px 5px 5px;}
/*네번째 요소는 그림자 확장*/
.d{box-shadow: 5px 5px 5px 5px orange;}
/*다섯번째 요소는 색깔*/
/*같은 방식으로 text-shadow도 있습니다. 다만 글자에 그림자를 넣은 동작이므로, 사용할 때 글자의 크기나 굵기, 글자체 등을 고려하여
사용하는 것이 자연스럽습니다. */
</style>
</head>
<body>
<div class = "a"><p>box-shadow: 5px 5px</p></div>
<div class = "b"><p>box-shadow: 5px 5px 5px</p></div>
<div class = "c"><p>box-shadow: 5px 5px 5px 5px</p></div>
<div class = "d"><p>box-shadow: 5px 5px 5px 5px Orange</p></div>
</body>
</html>