●일반구조 선택자
-CSS3부터 지원하는 선택자
-일반적으로 자손선택자와 병행해서 많이 사용
-같은 이름의 태그들 또는 클래스 이름들을 대상으로 하는 선택자
-종류
:first-child -> 첫번째 위치하는 자손을 선택
:last-child -> 마지막에 위치하는 자손을 선택
:nth-child(n)-> n번째 위치하는 자손을 선택
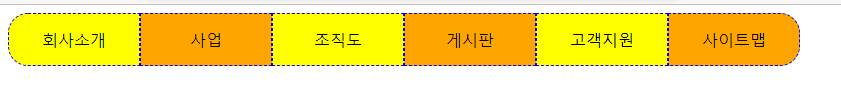
-> 메뉴바에 징검다리 색깔적용하기
ul li:nth-child(1){background : orange;}
ul li:nth-child(2){background : yellow;}
ul li:nth-child(3){background : orange;}
ul li:nth-child(4){background : yellow;}
ul li:nth-child(5){background : orange;}
ul li:nth-child(6){background : yellow;}
-> 하나하나 색깔을 지정하면 코드가 비효율적임 (child를 선택하여 지정(짝수/홀수))
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>15_PseudoClass01.html</title>
<style type = "text/css">
ul{list-style:none; padding:0px; margin:0px; height:60px;}
ul li{border: 1px dashed blue; float:left; padding:15px; width:100px; text-align:center;}
/*
ul li:nth-child(1){background : orange;}
ul li:nth-child(2){background : yellow;}
ul li:nth-child(3){background : orange;}
ul li:nth-child(4){background : yellow;}
ul li:nth-child(5){background : orange;}
ul li:nth-child(6){background : yellow;}
*/
ul li:nth-child(2n){background : orange;}
ul li:nth-child(2n+1){background : yellow;}/* n은 0부터 시작 */
ul li:first-child{border-radius:20px 0 0 20px}
ul li:last-child{border-radius:0 20px 20px 0}
</style>
</head>
<body>
<ul>
<li>회사소개</li>
<li>사업</li>
<li>조직도</li>
<li>게시판</li>
<li>고객지원</li>
<li>사이트맵</li>
</ul>
</body>
</html>
->둥근 메뉴바를 만들기 위해서 first-child와 last-child에 border-radius를 줍니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>15_PseudoClass02.html</title>
<style type = "text/css">
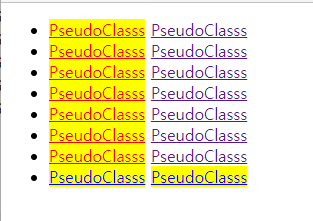
li>a:first-child{color:red; background : yellow;}
/*모든 li 태그 바로 아래 "자식들"에서 첫번째 태그 */
li:last-child>a{color:blue; background : yellow;}
/* 마지막 li 태그의 바로 아래 자식들 모두 */
</style>
</head>
<body>
<ul>
<li><a href="#">PseudoClasss</a> <a href="#">PseudoClasss</a></li>
<li><a href="#">PseudoClasss</a> <a href="#">PseudoClasss</a></li>
<li><a href="#">PseudoClasss</a> <a href="#">PseudoClasss</a></li>
<li><a href="#">PseudoClasss</a> <a href="#">PseudoClasss</a></li>
<li><a href="#">PseudoClasss</a> <a href="#">PseudoClasss</a></li>
<li><a href="#">PseudoClasss</a> <a href="#">PseudoClasss</a></li>
<li><a href="#">PseudoClasss</a> <a href="#">PseudoClasss</a></li>
<li><a href="#">PseudoClasss</a> <a href="#">PseudoClasss</a></li>
</ul>
</body>
</html>

-> li>a:first-child{color:red; background : yellow;}
list 하위에 있는 a자손들이 모두 선택됨 -> 그 각 a자손들의 first-child 선택
-> li:last-child>a{color:blue; background : yellow;}
list중 가장 마지막 자손이 선택됨 -> 그 마지막자손중에 a선택자만 선택
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>15_PseudoClass03.html</title>
<style type = "text/css">
/* body > *:first-of-type{color :red;} */
/* body 태그 안의 모든 태그들 중 같은 유형의 첫번째 태그들 */
/* h1:first-of-type{color : red;}
h1:last-of-type{color:blue;} */
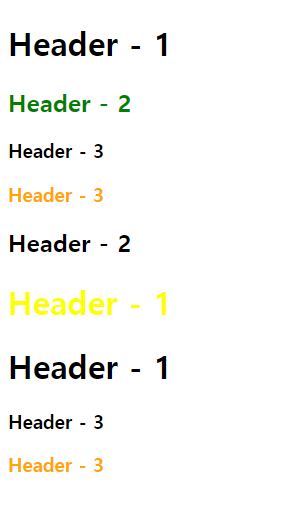
h2:first-of-type{color:green;}
h3:nth-of-type(2n){color:orange;}
h1:nth-of-type(2){color:yellow;}
</style>
</head>
<body>
<h1>Header - 1</h1>
<h2>Header - 2</h2>
<h3>Header - 3</h3>
<h3>Header - 3</h3>
<h2>Header - 2</h2>
<h1>Header - 1</h1>
<h1>Header - 1</h1>
<h3>Header - 3</h3>
<h3>Header - 3</h3>
</body>
</html>h2:first-of-type{color:green;} -> h2 태그중 첫번째 h2태그에만 적용
h3:nth-of-type(2n){color:orange;} ->h3 태그중 짝수번째 h3태그에만 적용 (n은 0부터 시작)
h1:nth-of-type(2){color:yellow;} -> h1 태그중 첫번째 h2태그에만 적용

●CSS 크기 단위
*퍼센트단위:%
-기본 설정된 크기에서 상대적으로 크기를 지정
-참고로 100%가 초기에 설정된 크기
*배수단위:em
-1배 = 1em = 100%,
1.5배 = 1.5em = 150%,
2배 = 2em = 200%
-상대적으로 크기를 지정
*픽셀단위: px
-절대적으로 크기를 지정,
-p 태그의 기본 font-size 속성 : 16px
<style type = "text/css">
/* %단위 지정 */
p:nth-child(1){font-size:50%}
p:nth-child(2){font-size:100%}
p:nth-child(3){font-size:150%}
p:nth-child(4){font-size:200%}
p:nth-child(5){font-size:250%}
/* px(pixel)단위 지정 */
p:nth-child(1){font-size:8px;}
p:nth-child(2){font-size:16px;}
p:nth-child(3){font-size:24px;}
p:nth-child(4){font-size:32px;}
p:nth-child(5){font-size:40px;}
/* em단위 지정 */
p:nth-child(1){font-size:0.5em;}
p:nth-child(2){font-size:1em;}
p:nth-child(3){font-size:1.5em;}
p:nth-child(4){font-size:2em;}
p:nth-child(5){font-size:2.5em;}
</style>
●background 배경 속성
- 특정 태그의 배경이미지 또는 색상을 지정하는 스타일 속성
- 종류
1) background-image 속성
-배경에 넣을 그림을 지정하는 스타일 속성
-속성에는 URL 단위 또는 그레이디언트를 입력.
2) background-size 속성
-그림 크기를 조절할 때 사용하는 스타일 속성이며, CSS3에서 추가된 기능.
-키워드 : contain/cover
-contain : 너비를 100%로 지정한 것과 같은 효과
-cover : 높이를 100%로 지정한 것과 같은 효과
3) background-repeat 속성
-repeat : 이미지가 패턴을 이룸
-키워드 : no-repeat/repeat/repeat-x/repeat y/round/space
-repeat-x : x축 방향으로 이미지가 반복
-repeat y : y축 방향으로 이미지가 반복
4) background-attachment 속성
-배경 이미지를 어떠한 방식으로 화면에 붙일 것인지를 지정하는 스타일 속성
-속성의 기본 키워드 : scroll (키워드 : fixed/scroll)
-fixed : 스크롤을 이동해도 배경이미지 고정
5) background-position 속성
-background-position: x축 위치;
-background-position: x축 위치 y축 위치;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>17_Background.html</title>
<style type = "text/css">
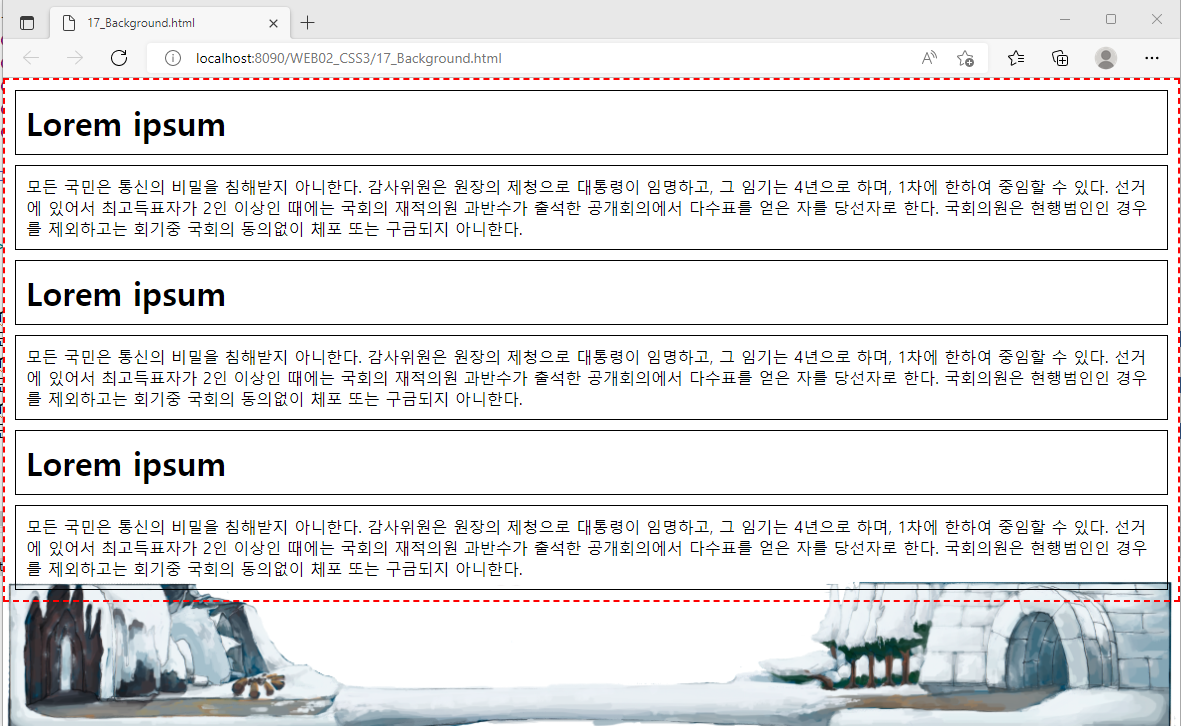
body{border:2px dashed red; margin : 0px;}
body *{margin:10px; padding:10px; border: 1px solid black;}
body{
background-image: url(images/BackgroundFront.png);
background-size : 100%; /* 가로(x축 방향) 또는 세로(y축 방향)로 먼저 꽉차는 크기만큼 조정*/
background-repeat : repeat-x;
background-attachment: fixed; /* 위치 고정되어 항상 고정된 위치에 나타납니다.*/
background-position:0px 500px;
/* 0px : 왼쪽부터 x축 방향(오른쪽)으로 떨어진 길이, 500px : 위쪽부터 y축 방향(아래)으로 떨어진 거리,
이미지의 좌표적용의 기준점 : 이미지의 왼쪽과 위쪽 경계선의 위치*/
}
</style>
</head>
<body>
<h1>Lorem ipsum</h1>
<p>모든 국민은 통신의 비밀을 침해받지 아니한다. 감사위원은 원장의 제청으로 대통령이 임명하고, 그 임기는 4년으로 하며, 1차에 한하여 중임할 수 있다. 선거에 있어서 최고득표자가 2인 이상인 때에는 국회의 재적의원 과반수가 출석한 공개회의에서 다수표를 얻은 자를 당선자로 한다. 국회의원은 현행범인인 경우를 제외하고는 회기중 국회의 동의없이 체포 또는 구금되지 아니한다.</p>
<h1>Lorem ipsum</h1>
<p>모든 국민은 통신의 비밀을 침해받지 아니한다. 감사위원은 원장의 제청으로 대통령이 임명하고, 그 임기는 4년으로 하며, 1차에 한하여 중임할 수 있다. 선거에 있어서 최고득표자가 2인 이상인 때에는 국회의 재적의원 과반수가 출석한 공개회의에서 다수표를 얻은 자를 당선자로 한다. 국회의원은 현행범인인 경우를 제외하고는 회기중 국회의 동의없이 체포 또는 구금되지 아니한다.</p>
<h1>Lorem ipsum</h1>
<p>모든 국민은 통신의 비밀을 침해받지 아니한다. 감사위원은 원장의 제청으로 대통령이 임명하고, 그 임기는 4년으로 하며, 1차에 한하여 중임할 수 있다. 선거에 있어서 최고득표자가 2인 이상인 때에는 국회의 재적의원 과반수가 출석한 공개회의에서 다수표를 얻은 자를 당선자로 한다. 국회의원은 현행범인인 경우를 제외하고는 회기중 국회의 동의없이 체포 또는 구금되지 아니한다.</p>
</body>
</html>
-Style에서
body{border:2px dashed red; margin : 0px;}
-> body태그에 대해서 dashed 빨간 선 생성
body *{margin:10px; padding:10px; border: 1px solid black;}
-> body 태그 내에 모든 태그에 대해서 적용