●후손선택자 : 특정한 태그 아래에 있는 후손을 선택할 때 사용하는 선택자
- id의 사용을 남용하지 않고 상대적 위치로 Selector를 사용합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>07_Descendant01.html</title>
<Style type = "text/css">
#section h1{color:blue;}
/* 빈칸(공백)으로 선택지가 이어지면, 아래에 포함되어 있는 child 선택자들 모두 지목하게 됩니다. */
#header h1 {color:red;}
#header h1, #header h3 {background : yellow;}
/* ','로 구분하면 두개의 후손선택자를 동시 선택 가능합니다.
#header h1, h3 -> header 내부의 h1과 h3가 아니라, header 내부의 h1과
내부외부포함 모든 h3라는 뜻입니다. */
</Style>
</head>
<body>
<div id = "header">
<h1 class = "title">회사 이름/로고</h1>
<div id = "nav">
<h1>Navigation</h1><h2>header 2</h2><h3>CSS3</h3>
</div>
</div>
<div id = "selection">
<h1 class = "title">Aside</h1>
<p><h1 class = "title">Aside</h1>군사법원의 조직*권한 및 재판관의 자격은
법률로 정한다. 국회의원은 국가이익을 우선하여 양심에 따라 직무를 행한다. 국토와
자원은 국가의 보호를 받으며, 국가는 그 균형있는 개발과 이용을 위하여 필요한
계획을 수립한다.</p>
<h1 class="title">Aside</h1>
</div>
</body>
</html>-> 선택자 + 공백 + {}로 이어지면 선택자의 아래에 있는 child 선택자가 모두 선택됩니다.
->',' 콤마를 사용하면 선택자 두개를 선택할 수 있습니다.
-> 후손선택자 사용시 '공백을 사용하면 지목된 선택자 안의 모든 후손선택자가 선택되지만 '>'를 사용하면'
바로 아래 후손 선택자만 선택됩니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>07_Descendant02.html</title>
<style type = "text/css">
#header>h1{background:blue; color:white;}
/* 후손선택자 사용시 '공백을 사용하면 지목된 선택자 안의 모든 후손선택자가 선택되지만 '>'를 사용하면'
바로 아래 후손 선택자만 선택됩니다. */
#header>h2{background:orange; color:white}
#header>#nav>h1{background:red; color:white}
#nav>h2{background:green; color:white}
</style>
</head>
<body>
<div id="header">
<h1 class="title">회사 이름/로고</h1>
<h2>회사 이름/로고</h2>
<div id="nav">
<h1>#header>#nav>h1</h1>
<h2>header 2</h2>
<h3>CSS3</h3>
</div>
<h1>#header>h1</h1>
<h2>#header>h2</h2>
</div>
<div id="selection">
<h1 class="title">Aside</h1>
<p>군사법원의 조직*권한 및 재판관의 자격은 법률로 정한다. 국회의원은 국가이익을 우선하여 양심에 따라 직무를
행한다. 국토와 자원은 국가의 보호를 받으며, 국가는 그 균형있는 개발과 이용을 위하여 필요한 계획을 수립한다.
</div>
</body>
</html>
-> table>tbody>tr>th{color : red;
테이블태그에는 tr이 나오기 전 부분에 보이지 않는 tbody 라는 태그 하나가 숨어 있습니다.
테이블에 descendant 를 적용하려면 아래와 같이 tbody를 언급해야 적용이 됩니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>07_Descendant03.html</title>
<style type = "text/css">
/* table>tr>th{color : red;} */
/* 테이블태그에는 tr이 나오기 전 부분에 보이지 않는 tbody 라는 태그 하나가 숨어 있습니다.
테이블에 descendant 를 적용하려면 아래와 같이 tbody를 언급해야 적용이 됩니다. */
table>tbody>tr>th{color : red;}
</style>
</head>
<body>
<table border="1" width = "300">
<tr>
<th>이름</th> <!-- 열들의 맨 윗줄에 제목 등을 넣을 때 td대신 사용하는 태그입니다. -->
<th>주소</th>
</tr>
<tr>
<td>홍길동</td>
<td>서울시 종로구</td>
</tr>
<tr>
<td>이순신</td>
<td>서울시 강남구</td>
</tr>
</table>
</body>
</html>
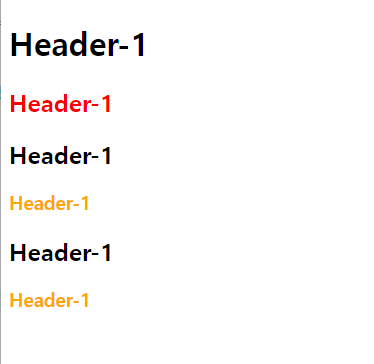
●Adjacent - 인접 (adjacent) 선택자
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>08_Adjacent.html</title>
<!-- 같은 레벨(수준)에 있는 형제들 중 일부를 선택할 때 사용합니다. -->
<style type = "text/css">
/* 인접 (adjacent) 선택자
- 여러 h2 태그 중에서 h1 태그의 바로 뒤에 위치하는 h2 태그만 color속성에 red글자색을 적용한다 */
h1 + h2 {color : red;}
/* 형제(sibling) 선택자 - h1 태그의 뒤에 위치하는 h3 태그의 color 속성에 green 키워드를 적용한다. */
h1 ~ h3 {color : orange;}
</style>
</head>
<body>
<h1>Header-1</h1>
<h2>Header-1</h2>
<h2>Header-1</h2>
<h3>Header-1</h3>
<h2>Header-1</h2>
<h3>Header-1</h3>
</body>
</html>