*CSS(cascading style sheets)
-Tag 안에서 지정되던 옵션을 포함, 다양한 "옵션과 꾸밈요소"를 별도의 시트에 작성후,
name, id 등으로 연결 적용하는 스타일 정의 구문입니다.
-width: 가로크기, height: 세로크기, background: 배경색, margin:바깥여백 - 다른 태그와의 간격
스타일을 지정하는 방법 #1 : 태그안에 style 속성을 추가하고 그 값으로 각 스타일들을 한번에 지정합니다
<div style="width:150px; height:150px; background: #0A4EFA;"></div>
스타일을 지정하는 방법#2 : 적용할 태그에 id 또는 class를 지정하고 그 이름 이용하여 별도의 공간에 스타일을 지정합니다
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>01_First.html</title>
<style type = "text/css">
#div2{
width:300px;
height:200px;
background : green;
margin: 20px;
}
#div3{ width: 500px; height: 200px; background:magenta; margin:20px; }
</style>
</head>
<body>
<div id = "div2"></div>
<div id = "div3"></div>
<div id = "div3" style = "width : 100px; height:100px; background:magenta;margin:20px;"></div>
<!-- 재적용, 재활용 상태에서 스타일시트에 있는 내용에서 변화를 주고 싶다면 태그안에 추가로 style 옵션을 써줍니다
추가적인 스타일 적용이 가능하고, 중복된 내용은 태그안의 스타일로 수정 적용됩니다. -->
</body>
</html>
●CSS 선택자(selector) 기본
-특정한 HTML 태그 또는 ID 또는 CLASS를 선택할 때 사용하는 기능
-선택된 해당 태그에 우리가 원하는 스타일 또는 기능을 적용할 수 있습니다
-Tag Selector
하나의 태그를 선택하면 body 태그안의 그 이름으로 된 모든 태그를 선택하고 적용합니다. */
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>02_Tag_Selector.html</title>
<style type = "text/css">
h1{color:#FF0000;}/* 모든 h1태그에 적용합니다 */
/* color : 글자색 */
h3{color:#0000FF;}
p{background : yellow;}
h1,h3{background:silver;}
/* 컴마를 사용해서 동시에 두개의 태그를 선택할 수도 있습니다. */
img{width : 100px; vertical-align:middle; border :1px solid silver;}
/* Vertical-align : 이미지와 글자간의 수평 맞춤 속성, top위쪽맞춤 botton아래쪽 맞춤 middle : 중간맞춤 */
</style>
</head>
<body>
<h1>CSS Selector Basic</h1>
<h3>간세네 관련 포스팅 : 한글 Lorem Ipsum</h3>
<p>모든 국민은 주거의 자유를 침해받지 아니한다. 주거에 대한 압수나 수색을 할 때에는 검사의
신청에 의하여 법관이 발부한 영장을 제시하여야 한다. 국가는 균형있는 국민경제의 성장 및 안정과
적정한 소득의 분배를 유지하고, 시장의 지배와 경제력의 남용을 방지하며, 경제주체간의 조화를 통한
경제의 민주화를 위하여 경제에 관한 규제와 조정을 할 수 있다.</p><br/>
<h1>*각 포털 사이트 로고</h1>
다음<img src = "images/daumlogo.png">
네이버<img src = "images/naver.png">
네이트<img src = "images/nate.png">
</body>
</html>
- Vertical-align : 이미지와 글자간의 수평 맞춤 속성, top위쪽맞춤 botton아래쪽 맞춤 middle : 중간맞춤
-',' 컴마를 사용해서 태그 여러개를 선택할 수도 있다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>03_UniversalSelector.html</title>
<style type="text/css">
*{color: magenta; border:1px solid black;}
body{border:3px dashed red;}
</style>
</head>
<body>
<h2>한글 Lorem Ipsum</h2>
<p>대통령은 제1항과 제2항의 처분 또는 명령을 한 때에는 지체없이 국회에 보고하여 그
승인을 얻어야 한다. 재판의 전심절차로서 행정심판을 할 수 있다. 행정심판의 절차는 볍률로
정하되, 사법절차가 준용되어야 한다.
</body>
</html>- *를 이용해서 모든 태그를 셀렉트할 수도 있다. (모든 태그에 대해서 적용됨)

●ID Selector : 태그에 지정된 아이디에 '#'을 붙여서 CSS를 지정합니다.
-태그의 id는 다른 태그들과 구분하기 위해 사용될 목적으로 만들어진거라서 각 태그에 유일한 값으로 지정합니다.
물론 서로 다른 두 태그의 id가 같다고 해서 에러가 발생하지는 않습니다. 하지만 유일한 값을 목적으로 하는 이상
가능한 중복되지 않은 값으로 id를 지정해주고, CSS에서는 유일한 태그에 지정될 내용을 기술해주는 것이 보통입니다.
●margin 의 사용방법
1. margin-left, margin-right, margin-top, margin-bottom 을 이용하여 각 네곳의 마진을 따로따로
설정할 수 있습니다.
- margin-left: 10px; margin-right:20px; margin-top:30px; margin-bottom:5px;
2. margin이라는 이름 하나만 사용하면, 네곳의 마진을 동일한 값으로 설정됩니다
margin:10px;
3. margin: 0 auto; 이와 같이 두개의 값만 사용하여 첫번째 값은 위와 아래 마진으로, 두번째 값은 좌와 우의 마진으로
사용합니다. 좌우 값으로 지정한 auto 값은 자신을 감싸고 있는 태그 안에서 균등한 마진을 자동으로 지정하여
가운데 맞춤을 하라는 뜻입니다.
● border:5px solid orange; -> 따로 또는 한번에 표현이 가능합니다
border-width : 5px;
border-style : solid;
border-color : orange;
● float:left; block 형식을 같고 사용되면 바로 줄바꿈이 일어나는 div에 줄바꿈이 없이 왼쪽으로 차곡차곡 쌓이는 배치를 하라는 속성
●overflow : hidden; 안쪽 내용물이 가로 : 800px 세로 : 200px 경계선을 넘어갈 정도로 크기가 크다면 바깥쪽으로
빠져나가는 부분을 화면에서 보이지 않게 함
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type = "text/css">
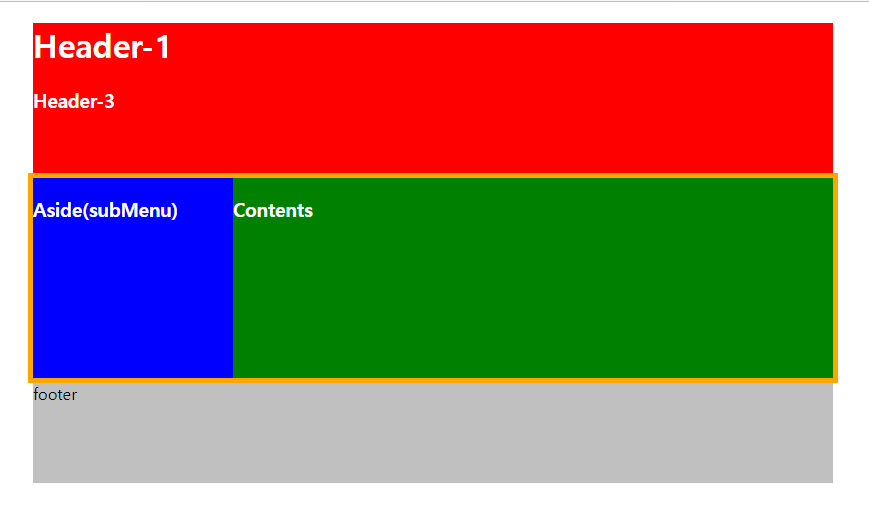
#wrap{ width:800px; height:200px; margin:0 auto; color:white; border:5px solid orange; overflow:hidden;}
#aside{width:200px; height:300px; background:blue; float:left}
#contents{width:600px; height:300px; background:green; float:left;}
#footer{width:800px; height:100px; background:silver; margin: 0 auto;}
</style>
</head>
<body>
<div id = "header">
<h1>Header-1</h1>
<h3>Header-3</h3>
</div>
<div id = "wrap">
<div id = "aside"> <h3>Aside(subMenu)</h3></div>
<div id = "contents"> <h3>Contents</h3></div>
</div>
<div id = "footer">
<span>footer</span>
</div>
</body>
</html>

●클래스 선택자
-특정한 클래스를 가지고 있는 태그를 선택할 때 사용하는 선택자.
-웹페이지를 개발할 때 가장 많이 사용하는 선택자.
-여러 개의 클래스 선택자 사용
.class 속성은 공백으로 구분해서 여러 클래스를 하나의 태그에 적용할 수도 있습니다
-id는 유일한 값으로 태그들을 구분하기위한 목적으로 사용하지만, class 서로다른 태그도 하나의 이름을 갖는 class로
그룹화하여 사용하기 위한 목적으로 사용됩니다
-태그선택자와 클래스 선택자를 함께 사용해 다양한 태그를 그룹짓고, 구분하여 선택할 수 있습니다
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>05_ClassSelector.html</title>
<style type = "text/css">
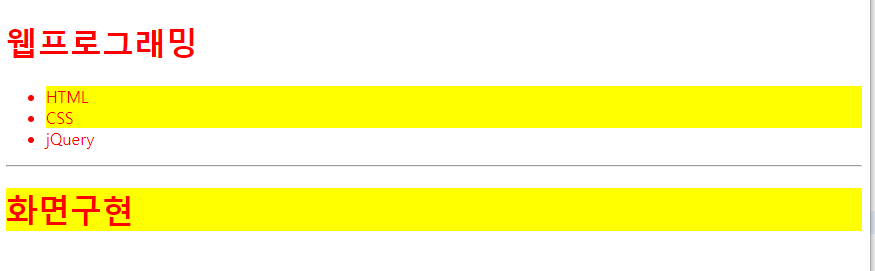
.select{color:red;}
.item {background : yellow;}
</style>
</head>
<body>
<h1 class ="select">웹프로그래밍</h1>
<ul class = "select">
<li class = "item">HTML</li>
<li class = "item">CSS</li>
<li>jQuery</li>
</ul>
<hr/>
<!-- 두 개의 클래스 이름을 적용하여 두 개의 스타일을 동시 적용하는 예 -->
<h1 class = "item select">화면구현</h1>
</body>
</html>
●AttributeSelector
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>06_AttributeSelector.html</title>
<style type = "text/css">
input[type=text]{background : red;}
input[type=password]{background : blue;}
#idinput{width : 300px; height : 50px;}
.text{ width:100px; height:50px;}
</style>
</head>
<body>
<form action ="">
<input type = "text" id= "idinput"/><br/>
<input type = "password" id= "passinput"/><br/>
<input class = "text"><br/>
<!-- type이 지정되지 않은 input 태그는 기본값으로 적용된 "text"로 적용이 되지만
스타일 시트 적용 및 선택자 적용은 되지 않습니다 -->
<input type = "text" class ="text"/>
</form>
</body>
</html>->input의 type별로 적용사항을 지정할 수 있습니다.
->type이 지정되지 않은 input 태그는 기본값으로 "text" 타입이 지정되지만, text타입의 스타일 시트나 선택자 적용은 되지 않습니다.